How to get a 90+ Google PageSpeed Insights in Magento 2?
Speed is a crucial factor to consider when it comes to enhancing the performance of your eCommerce store with the Magento speed optimization process. It’s because if your website takes too long to answer, your clients and users will most likely abandon it.
A faster page speed can help you give your visitors and customers a better store experience. Your business’s conversion ratio will be boosted by the ideal store with improved performance.
Google provides the PageSpeed Insights tool to assist you in determining what needs to be fixed in your Magento 2 store to improve speed. If you are one, who is willing to get 90+ Google Page Speed in Magento 2 Store then here we are to help you at Viha Digital Commerce.
Objectives:
-
Optimizing the page speed of your website
The loading speed of a website’s page content is referred to as page speed. If a page on your website takes longer than 3 seconds to load, about half of your visitors will abandon it. According to Google “It is a big problem”. Hence optimizing your page speed is the only solution for fixing this issue.
-
Search Engine Optimisation:
Improved speed and performance can aid in the delivery of a better user experience. The increased traffic can be generated by increasing the speed of your website. Even search engine rankings are influenced by the website’s response speed.
-
Revenue generation:
Customers frequently avoid purchasing from slow-loading websites. As a result, you must keep an eye on dead links and websites with high bounce rates. Consumers may benefit from increased speed and a positive shopping experience, which could lead to more revenue.
How to check your website score at Google PageSpeed insights
You can check your website and mobile web speed score with the help of the Google page speed insight tool. This tool is specially designed by Google for website optimization which guides Certified Magento Developers to speed up your Magento 2 store. It can be easily assessed in any browser. It measures the performance of the webpage and mobile web page on a scale from 1 to 100. Its scale is divided into three categories based on the web page’s performance optimization structure.
- Score:90-100 ( GOOD)
- Score:50-89( AVERAGE)
- Score: 0-49(POOR)
The above scale represents the performance of the web pages. The 90+ score of the web page speed represents that the webpage speed is optimized.
If you wish to check your website score then click on this link https://developers.google.com/speed/pagespeed/insights/

Enter your webpage URL and click Analyze to take a quick test of your website.
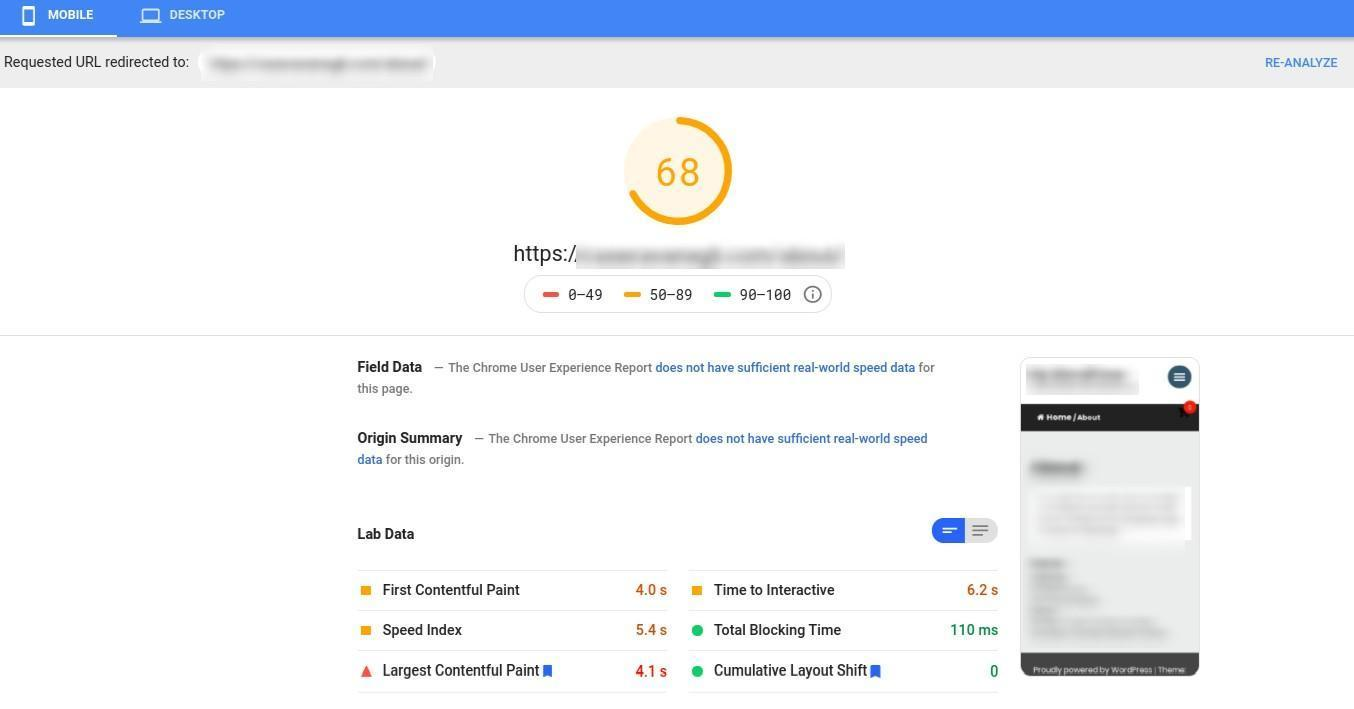
The final test analysis will be shown in the following picture.

The score for the webpage and mobile web will be analyzed differently. Basically, the Google insights tool analyzes your website based on six metrics.
First contentful Paint:
After a user navigates to your page, FCP measures how long it takes the browser to render the first piece of DOM content. Images, non-white canvas> elements and SVGs on your page are considered DOM content; anything contained within an iframe is not included. You can interpret your FCP score as follows.
| FCP time (in seconds) | color-coding |
| 0-1.8 | Green(Fast) |
| 1.8-3 | Orange(Moderate) |
| Above 3 | Red(Low) |
Speed Index:
The SpeedIndex measures how quickly content is visually displayed on a page after it has been loaded. Lighthouse begins by recording a video of the page loading in the browser and then computes the visual progression between frames. The Speed Index score is then calculated by Lighthouse using the Speedline Node.js module. You can check your speed Index as follows
| Speed Index (in seconds) | Colour coding |
| 0-3.4 | Green(Fast) |
| 3.4-5.8 | Orange(Moderate) |
| Over 5.8 | Red(Slow) |
Largest contentful paint:
Largest contentful paint is a metric that helps to identify the time taken by the website to load its page’s main content. Google, only examines information above the fold or everything that appears without scrolling.LCP loading time should be 2.5 seconds or less to provide a better user experience to the visitors of the website.
Time to Interactive:
TTI is a metric that measures how long it takes for a page to become fully interactive. A page is considered fully interactive if and only if the following conditions are met:
- The page displays meaningful material, as measured by the First Contentful Paint
- It has event handlers for the majority of visible page elements
- It responds to user inputs in less than 50 milliseconds.
The TTI metrics of your website can be calculated as follows
| TTI(in seconds) | Color coding |
| 0-3.8 | Green(Fast) |
| 3.9-7.3 | Orange(Moderate) |
| Over 7.3 | Red(Slow) |
Total Blocking Time:
The total period of time a page is prevented from reacting to user input, such as mouse clicks, screen taps, or keyboard inputs, is measured by TBT. Between First Contentful Paint and Time to Interactive, the amount is calculated by adding the blocking fraction of all long tasks. The standard metrics for calculating TBT are as follows
| TBT(in milliseconds) | color-coding |
| 0-200 | Green( Fast) |
| 200-600 | Orange(Moderate) |
| Over 600 | Red( Slow) |
Cumulative layout speed:
Lighthouse launched the Cumulative Layout Shift (CLS) performance metric in 2020 to quantify the perceived visual stability of a page load.CLS is a metric that tracks the unexpected moving of web items while the page is produced. This evaluation is then converted into a total score for all of your page’s unique layout alterations.
Suggestions to upsurge the page speed of your Magento store
Numerous factors influence the store’s page speed. Such factors should be taken into account. The following are some critical factors that influence the website’s response time.
Use a good hosting server:
Using a bad hosting server can result in an increase in website response time and a low SEO ranking. While good hosting servers provide you with a powerful platform that can assist you in increasing page speed. Three critical considerations should be made when selecting a hosting server for the Magento 2 store.
- Make use of VPS or a dedicated hosting server
- Don’t choose the shared hosting server
- Make sure that you choose a hosting server that is compatible with the Magento 2 system.
Shopify Theme Customizing
One of the standout features of Shopify is the ability to customize themes to create a unique and engaging shopping experience. Here’s how to get started with Shopify Theme Customizing:
Image optimization:
Though images aid you in enhancing the appearance of your web page. But large images take more time to load on the pages. One solution for it is to optimize your images so that they can be loaded at ease. Diverse plugins are available that can help you to optimize the size of your images.
Use a CDN (Content Delivery Network) to avoid latency:
A CDN (content delivery network) assists in data threshold, allowing multiple users to access data at the same time. To avoid latency, you should ensure that your Magento store is CDN enabled.
Ensure you have a mobile-optimized store:
Magento stores should also ensure that their content is customized when opened on mobile devices. This will improve the user experience of the stores by shortening the loading time.
Enable flat categories and products:
A flat catalog should be enabled to improve database read speed. This will result in fewer joins between tables, which will ultimately help to improve page loading speed. Enabling a flat catalog will also reduce MYSQL queries.
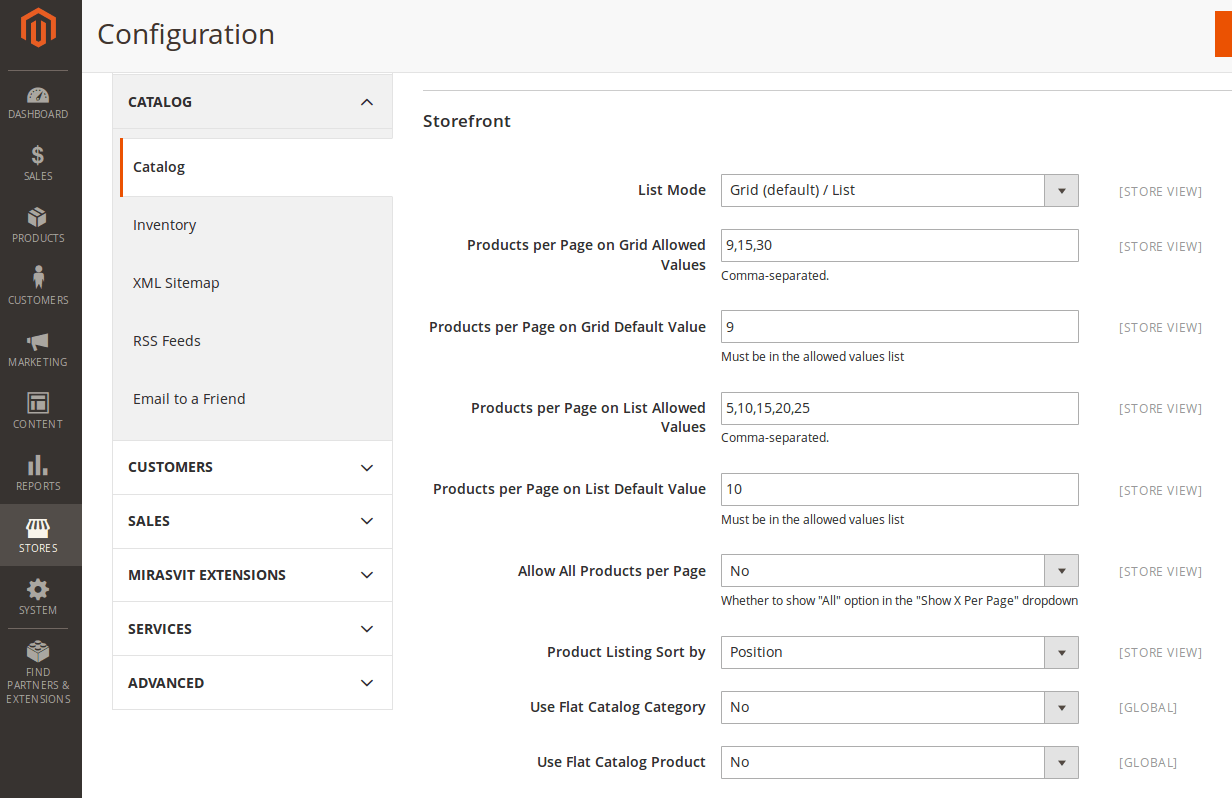
Go to the backend, STORES ->
Configuration -> CATALOG ->
Catalog -> Use Flat Catalog Category and put in “Yes
Merge CSS & JSS file:
Huge JSS and CSS files can help you improve the look of your website. However, such a
large file slows down page loading. There is a solution for it in the MAGENTO2 platform. Just look at how to
merge CSS and JSS files.
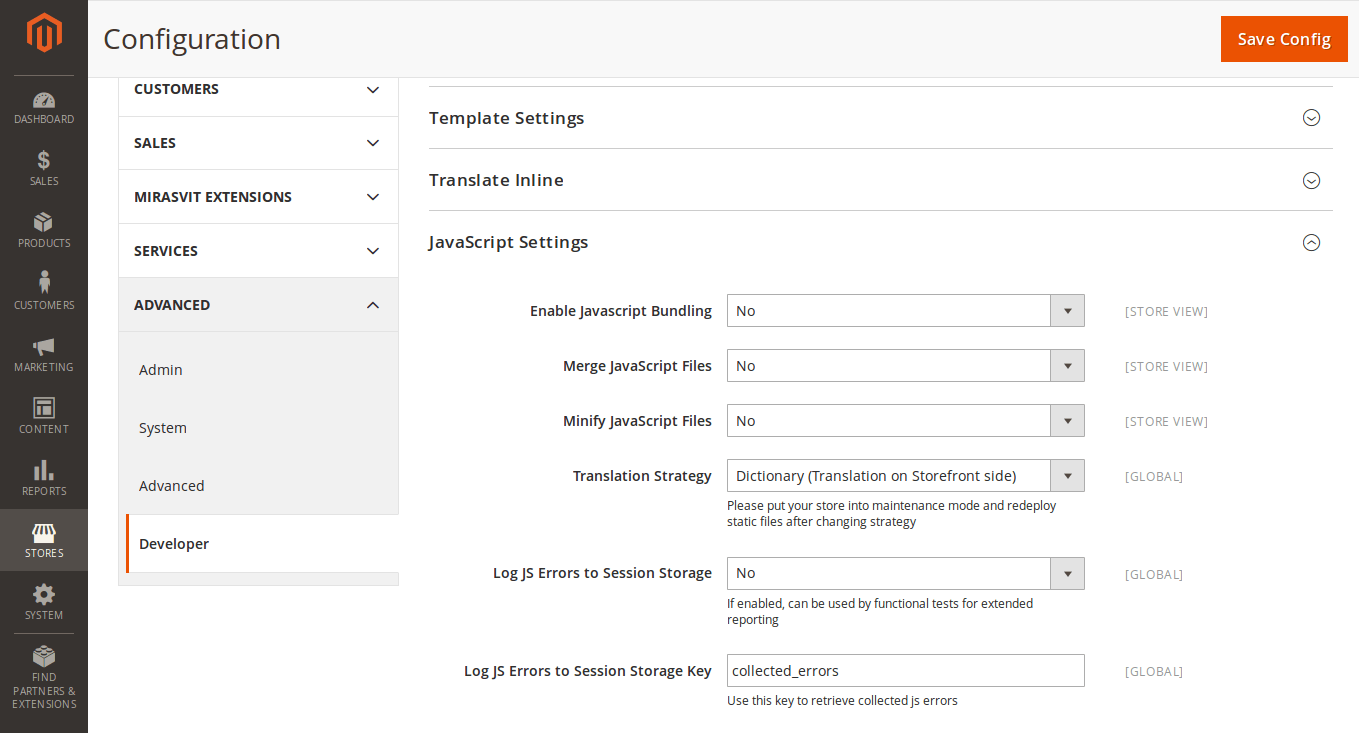
- Go to backend, STORES -> Configuration ->
ADVANCED -> Developer -> JavaScript Settings - Merge JavaScript Files ->
Yes - Minify JavaScript Files -> Yes
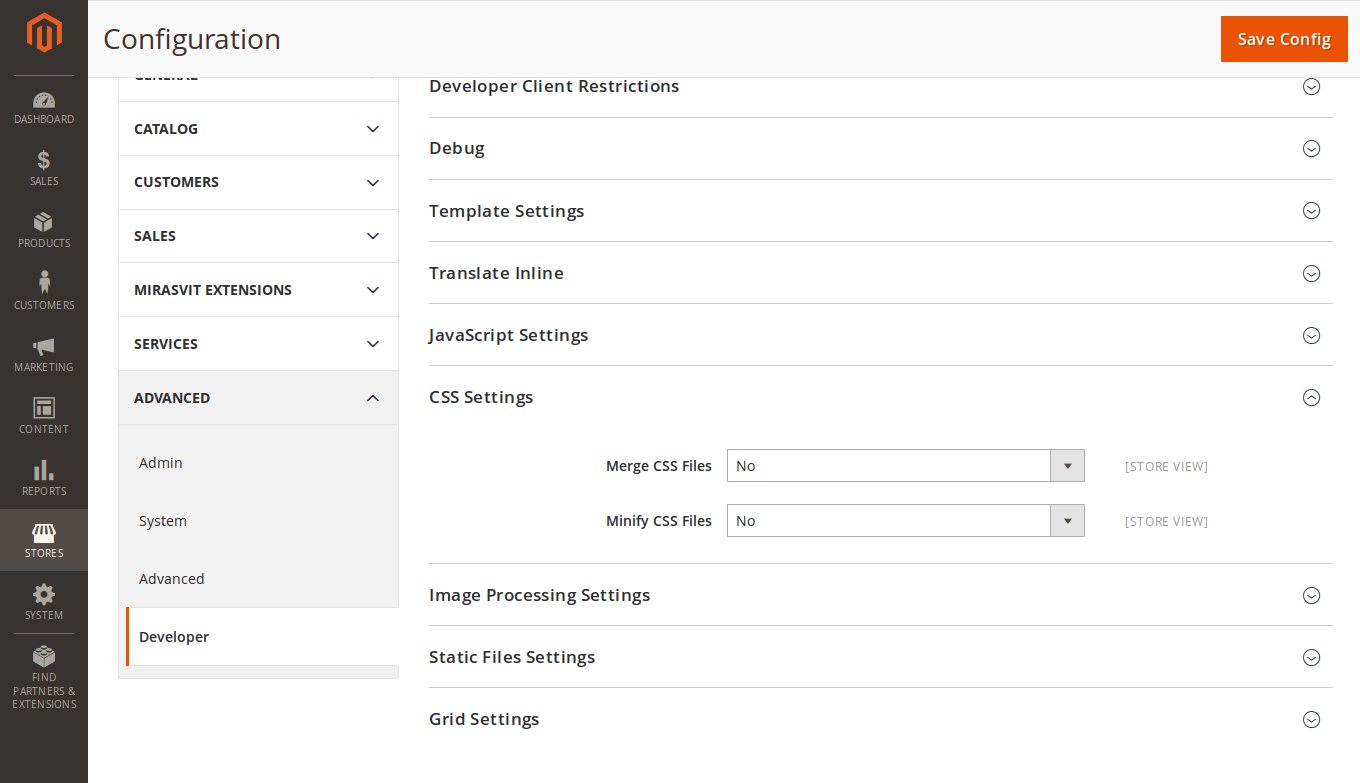
- Go to backend, STORES-> Configuration -> ADVANCED -> Developer -> CSS Settings
- Merge CSS Files-> Yes
- Minify CSS Files-> Yes
Click on save config once you are done.
Upgrade to the most recent Magento version:
Upgrading to the most recent Magento version will assist you in increasing the page speed of your website. Magento2.4.3, which was released on August 10th, is the most recent upgraded version. So use it to upgrade your store and improve the performance and speed of your website.
Avoid using third-party modules:
You should avoid using third-party modules because such modules derived from untrusted sources slow down page loading and cause issues. As a result, the number of modules should be kept to a minimum and drawn from reliable sources.
If you are the one facing issues with the page speed
up of your Magento 2 store, then Hire a Dedicated Magento Developer and get a Free Trial For 8 Hours.
Visit us @ https://www.vihadigitalcommerce.com/ or Email Us at info@vihadigitalcommerce.com .
Thank you.
html {
scroll-behavior: smooth;
}
img.lazyloaded {
margin: 0 auto;
}
table, th, td
{
border:3px solid black;
padding: 5px;
}
editor's pick
Harnessing the Power of Magento 2 GraphQL API: A Developer’s Guide
In the dynamic world of e-commerce, efficient and flexible [...]
Unlocking the Potential of Magento 2 B2B: A Comprehensive Guide
In the world of B2B e-commerce, having a robust, [...]
Viha Digital Commerce Gets Recognized as Clutch Global Leader for Spring 2024!
It is a privilege for Viha Digital Commerce to be named [...]