eCommerce stores developed on the Magento Platform that is able to provide a better user experience to their visitors rank higher on Search Engines.
Google, which is the most popular search engine around the globe, utilizes over 200 ranking variables to evaluate the website’s performance. Some of the ranking metrics utilized by Google include security, loading time, the responsiveness of the website, and others that can be resolved safely by Magento Speed Optimization Services, which is crucial and must be applied by certified developers.
In May 2021, Google released a new upgrade called Core web vitals, which is a new ranking metric based on the page experience of the visitors.
https://support.google.com/webmasters/answer/9205520?hl=en
What is Core Web Vitals?
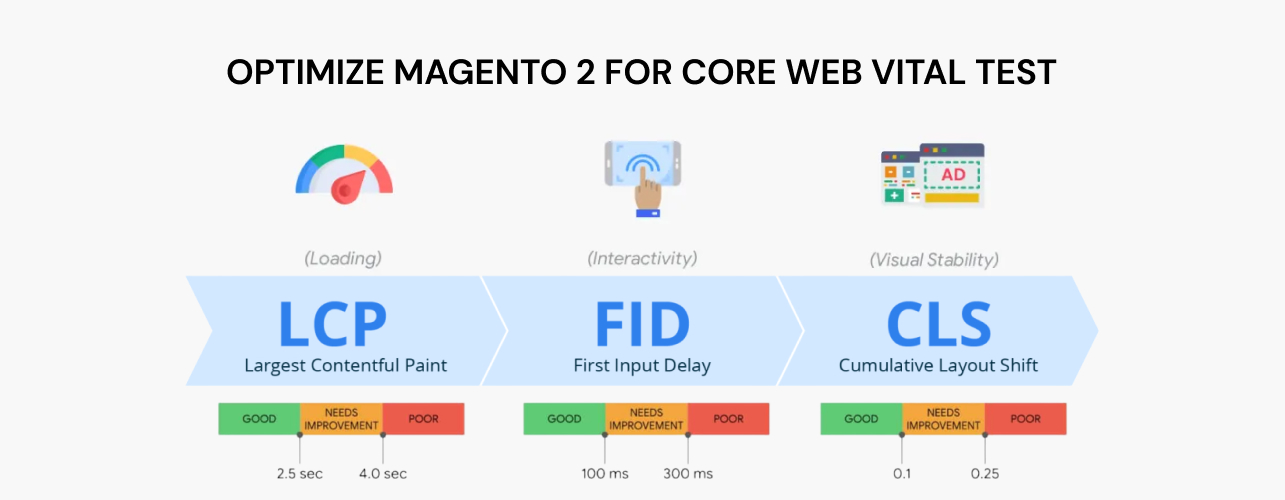
Google’s core web vitals are the real-time website experience metrics and are basically focused on three important browsing experiences:
- Loading time of the page,
- The interactivity of the page
- Visual stability of the page content
Each web vitals provides an insight into a different part of the website and the user experience that comes with it. These Magento core web vitals upgrades are more focused on the overall real-world user experience of your web page, rather than the text and content on the Magento 2 homepage, which is often utilized as a ranking metric.
Impact of Core Web vitals on User Experience and Rankings:
The Google core web vitals update will become a new ranking indicator. This means that search results for various websites on desktop and mobile will be based on three key web vital variables. So, if you want to be on Google’s Top Stories, you must consider the Core Web Vitals.
According to Experts’ research, around 80% of eCommerce websites have not updated their websites to meet the needs of web core vitals. As a result, Magento shop merchants should now upgrade their websites in order to improve their Google rankings.
Your Magento 2 website’s overall user page experience can have a big impact on sales and SEO rankings. As a result, Core web Vitals in Magento 2 is crucial to prevent the consequences of failing to meet the web core vitals requirements.
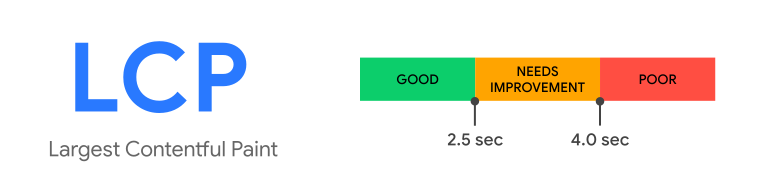
1. LCP the Largest Contentful Paint
The LCP is also referred to as Largest Contentful Paint. It is a core web vitals metric that indicates how long it takes for a web page’s largest content to load and be ready for interaction. This page’s content is often videos or product pictures that take a long time to load. The largest Contentful Paint should load completely in 2.5 seconds or less, according to Google. If your website’s LCP takes longer than 2.5 seconds to load, it means your store’s performance is poor. Check how to optimize LCP for the Magento store.
It is critical to constantly monitor this metric in order to keep load time under 2.5 seconds. If a negative variation is observed, it is vital to analyze the causes and take appropriate action.
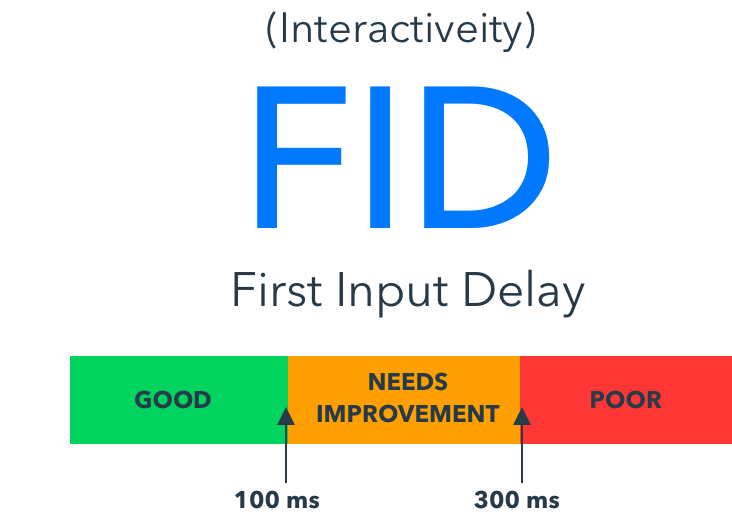
2. FID the First Input Delay
The FID (First Input Delay metric is concerned with the webpage’s interactivity. The FID first input delay is the amount of time it takes for a webpage to process a user action. On the Magento store, there are numerous interactions, such as a live chat button, like a product, or add to cart. If all of these interactions take too long to respond, then the user perceives the page as slow. The ideal First Input Delay time is less than 100 milliseconds. Anything above that is regarded as poor and may affect your rating.
To determine how to enhance FID for your Magento store, execute a Lighthouse performance audit and pay attention to specific improvements that the audit recommends.
3. CLS (The Cumulative Layout Shift)
The cumulative layout shift is the most important metric among core web vitals. The CLS measures the visual stability of your website. Google considers stability to be one of the most essential elements for the Magento 2 platform. Unexpected shifts in the layout design of a webpage can frequently prompt the user to take an unintentional action (user clicks), which can be frustrating to users. Google seeks to de-rank such pages with this statistic. According to Google, the layout shifts that occur on a webpage should be less than 0.1. Anything above that will have a significant influence on your Magento 2 website.
When computing a CLS score, Google solely takes into account unexpected jumps and ignores menu clicks, scrolls, and other shifts triggered by user interactions.
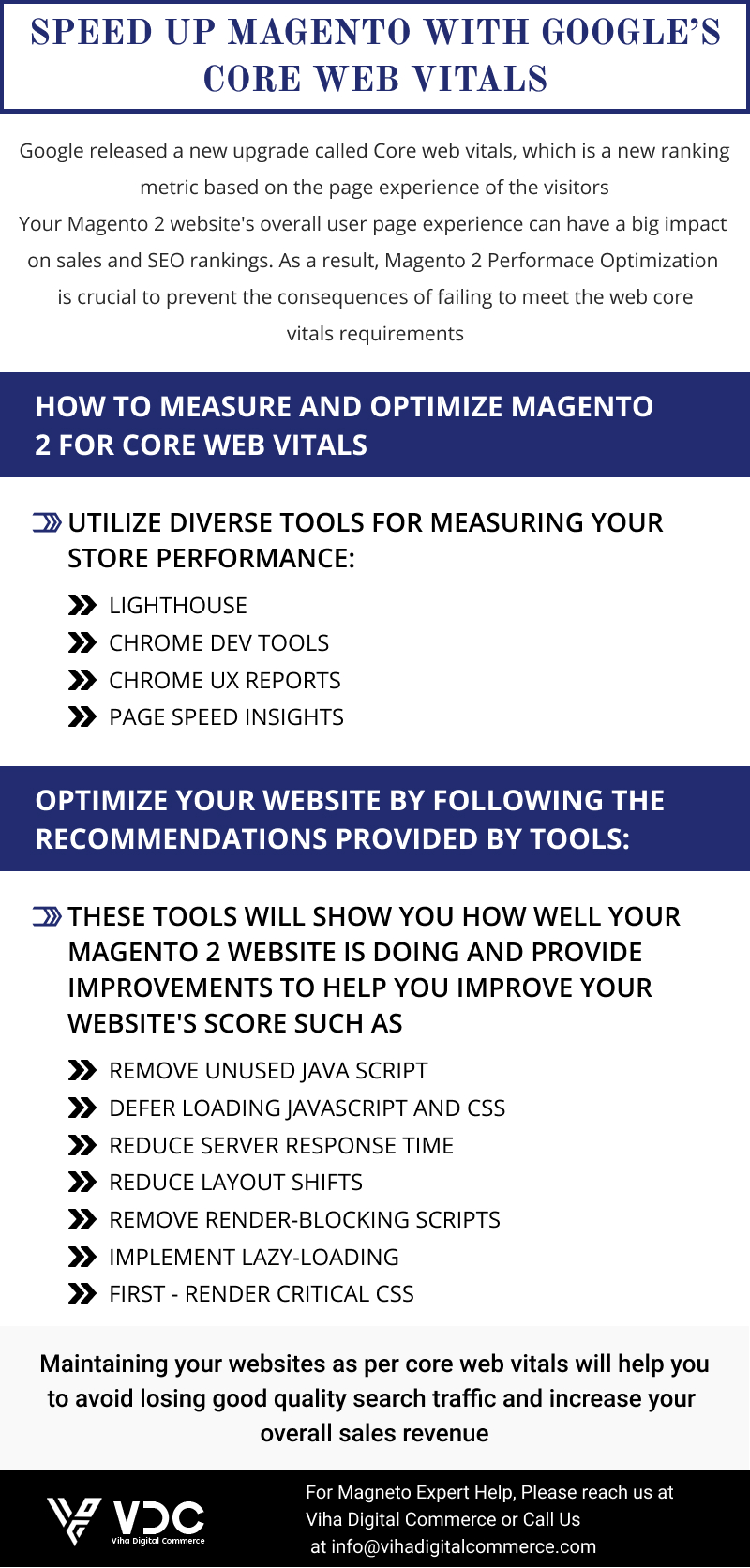
How to Measure and Optimize Magento 2 for Core Web Vitals?
>Your website rankings may suffer if you haven’t upgraded your Magento store considering Core Web vitals. You can still improve the performance of your website by following the steps outlined below.
Utilize diverse tools for measuring your store performance:
You can use Google Search Console and other Google tools/optimization tools to see how your website is doing with the Google core web vitals metrics.
- Lighthouse
- Chrome Dev tools
- Chrome UX reports
- Page Speed Insights
Optimize your website by following the recommendations provided by such tools:
These tools will show you how well your Magento 2 website is doing and provide improvements to help you improve your website’s score such as:
- Remove unused Java script
- Defer loading javascript and CSS
- Reduce server response time
- Reduce layout shifts
- Remove render-blocking scripts
- Implement lazy-loading
- First – render critical CSS
Following the above recommendations while optimizing your Magento store will certainly help you to improve your store’s overall rankings.
Wrap up:
So, if you truly want to be among the top stories on Google, you must optimize your store by taking into account web core vitals. Maintaining your websites as per core web vitals will help you to avoid losing good quality search traffic and increase your overall sales revenue. Some of the fixes are technical and so if you are unable to fix them on your own, then our in-build Magento Certified Developers team will help you to upgrade your Magento store.
We are ready to help your Magento 2 eCommerce with core web vitals, delivering a better user experience, increasing page speed insights, and overall performance.
So, what are you waiting for? Hire a Dedicated Magento Developer and get Free Trial For 8 Hours. Please contact us.